
どうも、そろです。
今回は、TailwindCSSを使っているときにうまくスタイルが当たらなかった経験を共有しようと思います。
TailwindCSSとは
TailwindCSSは、ユーティリティファーストのCSSフレームワークで
たとえば、パディング、マージン、フォントサイズ、カラーなどのスタイルは、プリセットのクラスとして用意されており、HTMLのマークアップ内で直接これらのクラスを適用することで、迅速にスタイルを適用することができます。
めちゃくちゃ便利なのでよく使ってるのですが、一点ハマりポイントがありました。
TailwindCSSハマりポイント
ReactやVueを使って開発していると、コンポーネントに props で渡した値を元に
動的に見た目の色や余白を変えたいなんてことがありますよね
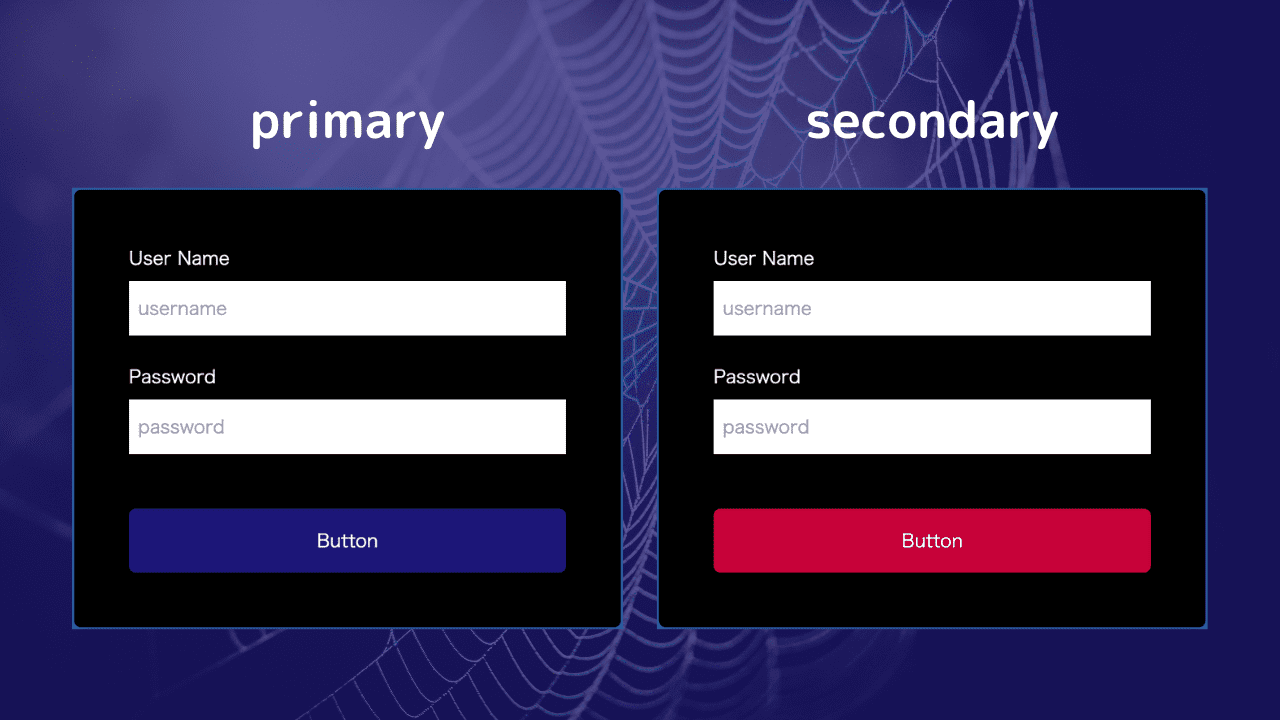
例えば、Button コンポーネントを作って、props に variant というキーで primary や secondary といった値を受け取り
その値によってボタンの色を変えたい時などです
実演
props に variant というキーで primary や secondary といった値を受け取るButton コンポーネントを作成Button.tsx
type Props = {
variant: "primary" | "secondary";
} & React.ButtonHTMLAttributes<HTMLButtonElement>;
const Button = ({ variant, ...props }: Props) => {
return (
<button
className={`bg-${variant}-main rounded-md p-4
transition-all hover:brightness-50`}
{...props}
>
Button
</button>
);
};
export default Button;Button コンポーネントを使う LoginButton.tsx を作成し、 primary の色でボタンを作成LoginButton.tsx
const LoginButton = () => {
return <Button variant="primary" type="submit" />;
};
export default LoginButton;
自作のテーマカラーになるため、 tailwind.config.ts にカラーを定義tailwind.config.ts
import type { Config } from "tailwindcss";
export default {
content: ["./app/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {
colors: {
primary: {
main: "#1C1678",
sub: "#8576FF",
accent: "#A3FFD6",
text: "#FFFFFF",
},
secondary: {
main: "#C70039",
sub: "#FF5733",
accent: "#DAF7A6",
text: "#FFFFFF",
},
},
},
},
plugins: [],
} satisfies Config;
このファイルで、 bg-primary-main だったら #1C1678
bg-secondary-main だったら #C70039 が適用される
正しく動けば、こんな感じで色が適用される
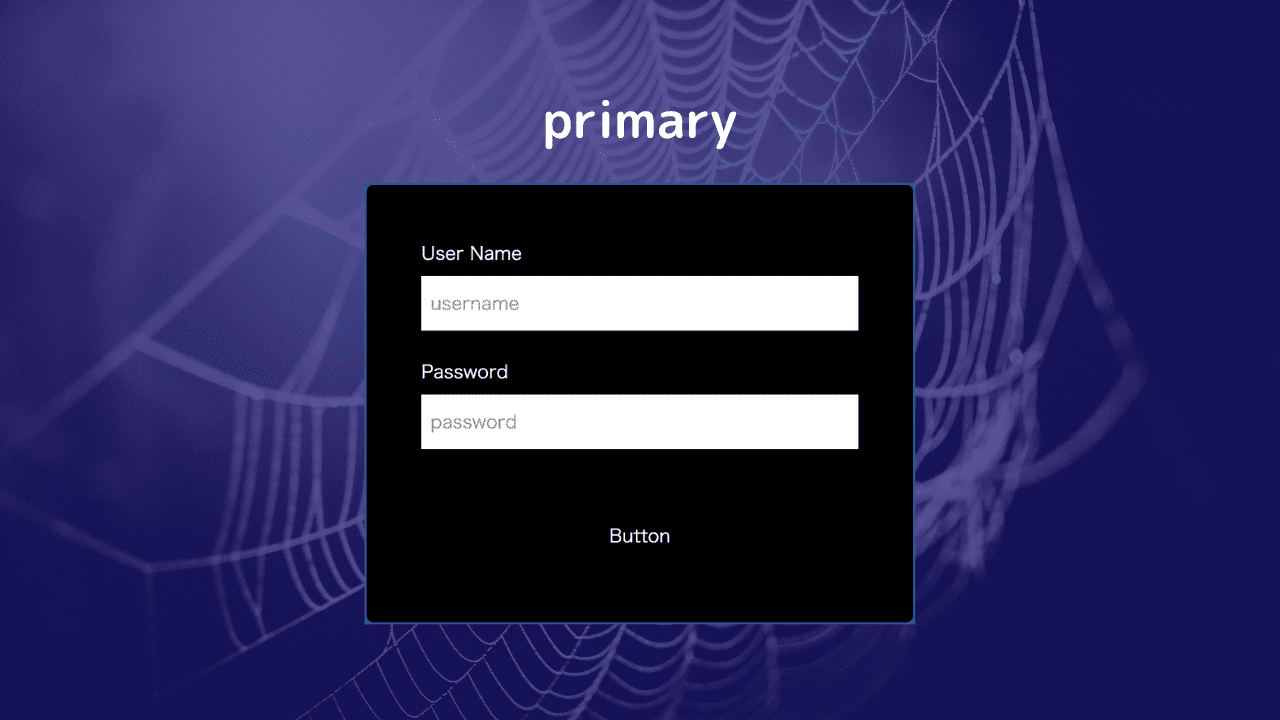
では動かしてみましょう!npm run dev を実行してくてみる
はい、ボタンに色がつきません!
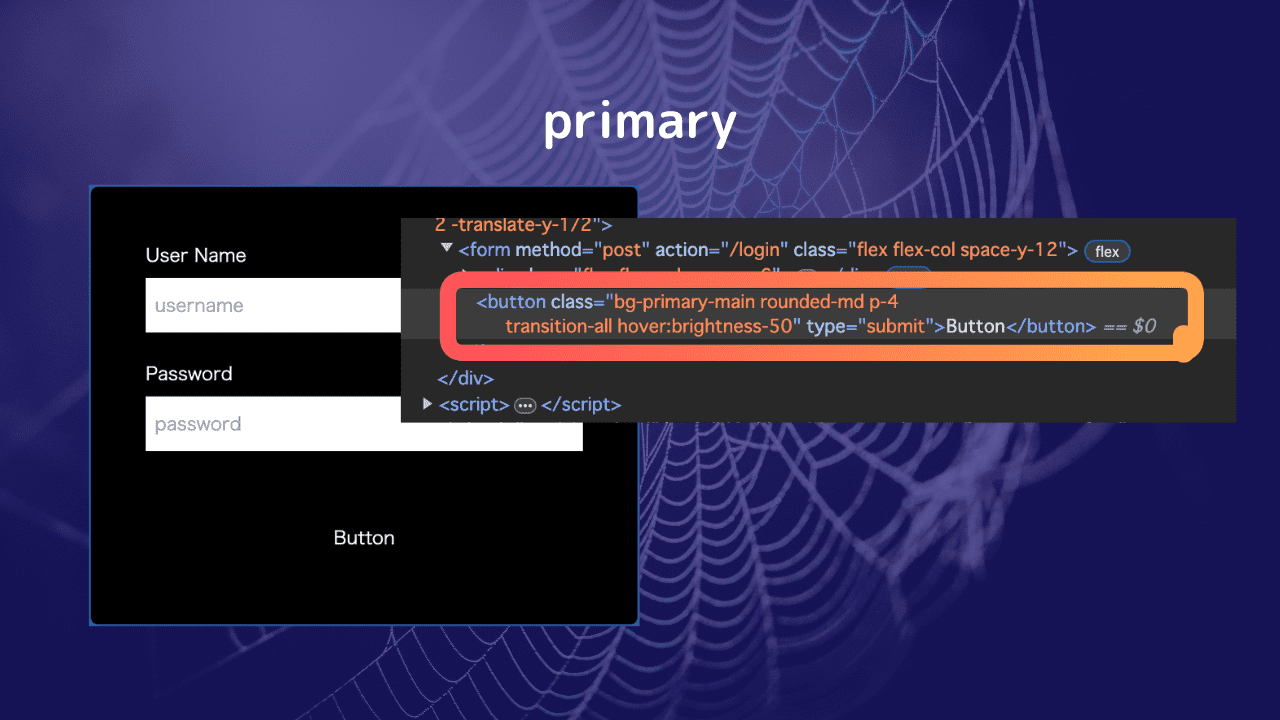
クラスが当たっていないのかと思いきやbg-primary-main がしっかりついているんですよね
独自クラスがうまく効いてないのか?
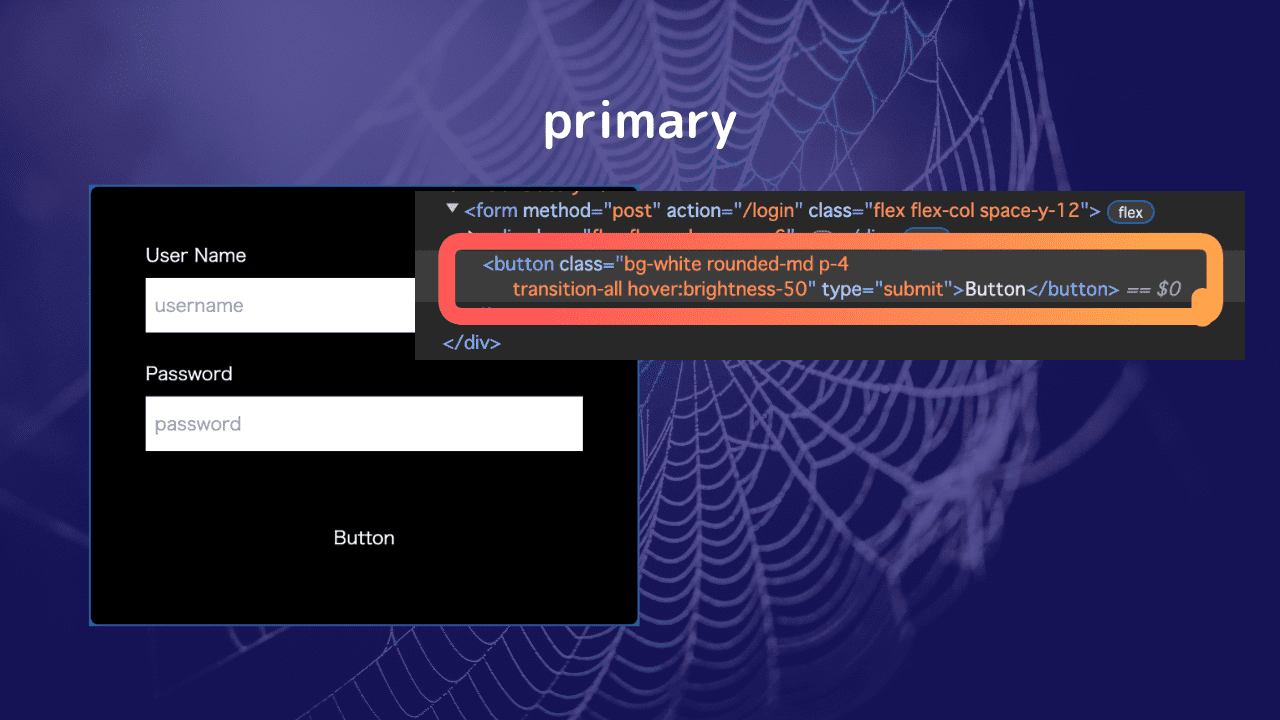
ということで、ここにTailwindが提供してる bg-white というクラスをつけてみる
はい、やっぱり効かない
原因
これ、なんでかっていうとTailwindCSSのPurgeという機能が働いているからなんです
この機能は簡単にいうと、「使われていないクラスを排除する」というもの
そうすることでファイルサイズを小さくすることができるんですね
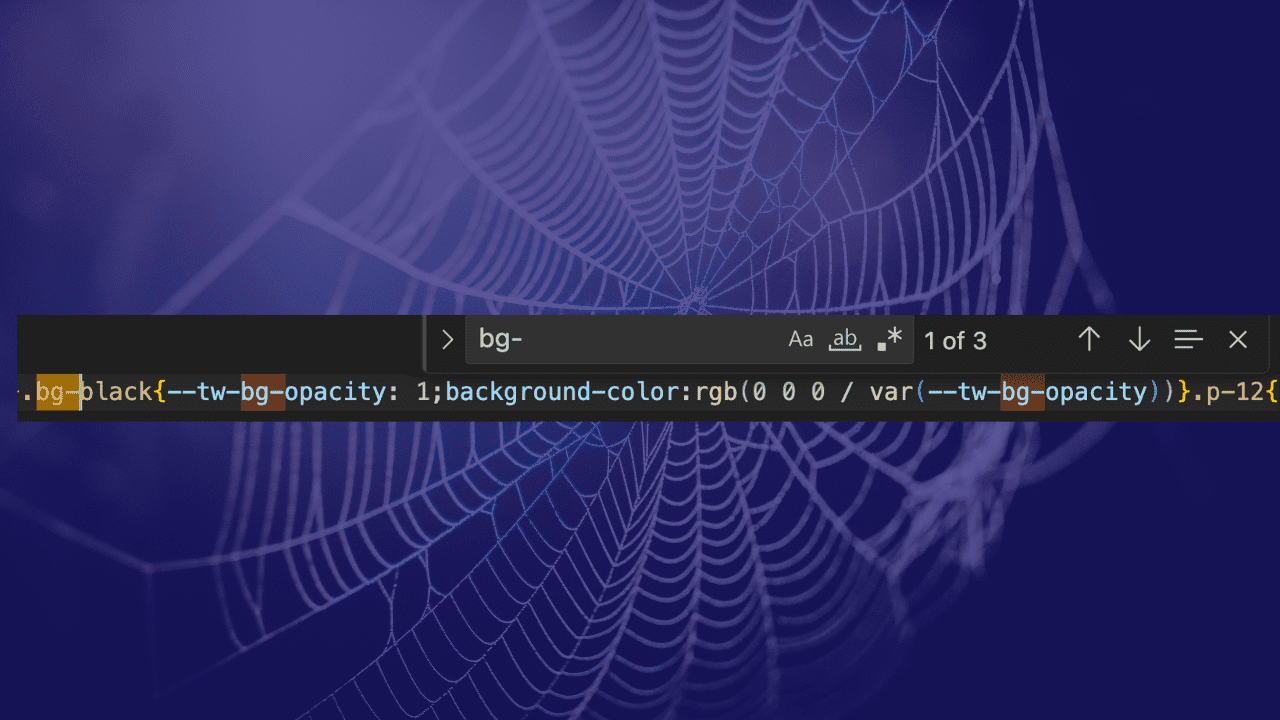
実際にビルドして生成されたcssの中身を見てみるnpm run build 
なんと、 bg-black しかついてないんですよね
TailwindCSSはコードの中でクラス名をフルで書かないとPurgeの対象になっちゃうということ
解決策
動的に色を変えたい場合、クラス名をフルで生成してやればいいだけ
変えてみましょう!Button.tsx
type Props = {
variant: "primary" | "secondary";
} & React.ButtonHTMLAttributes<HTMLButtonElement>;
const Button = ({ variant, ...props }: Props) => {
const bg = variant === "primary" ? "bg-primary-main" : "bg-secondary-main";
return (
<button
className={`${bg} rounded-md p-4
transition-all hover:brightness-50`}
{...props}
>
Button
</button>
);
};
export default Button;
三項演算子で bg-primary-main と bg-secondary-main のようにフルでクラス名を記載
動かしてみるnpm run dev 
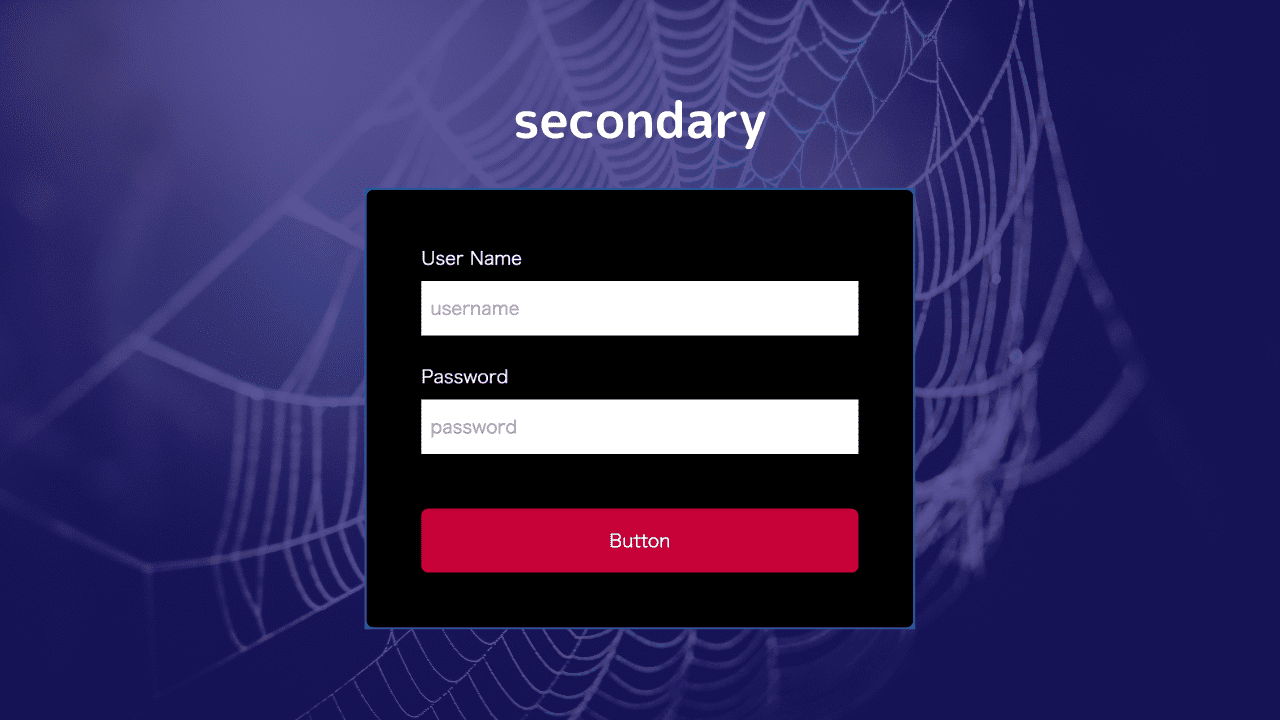
動いたーーーー!secondary に変えてみるLoginButton.tsx
const LoginButton = () => {
return <Button variant="secondary" type="submit" />;
};
export default LoginButton; 
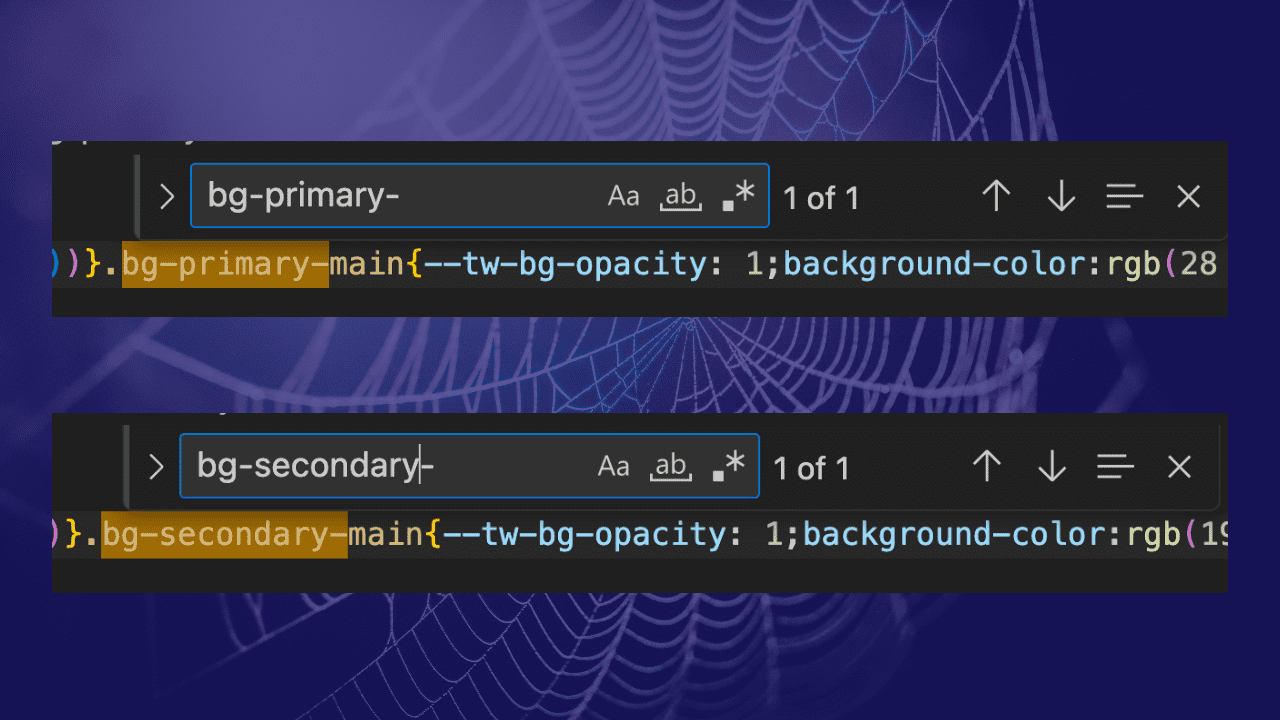
動いたーーー!npm run build してみるbg-primary-main と bg-secondary-main がきちんと生成されている
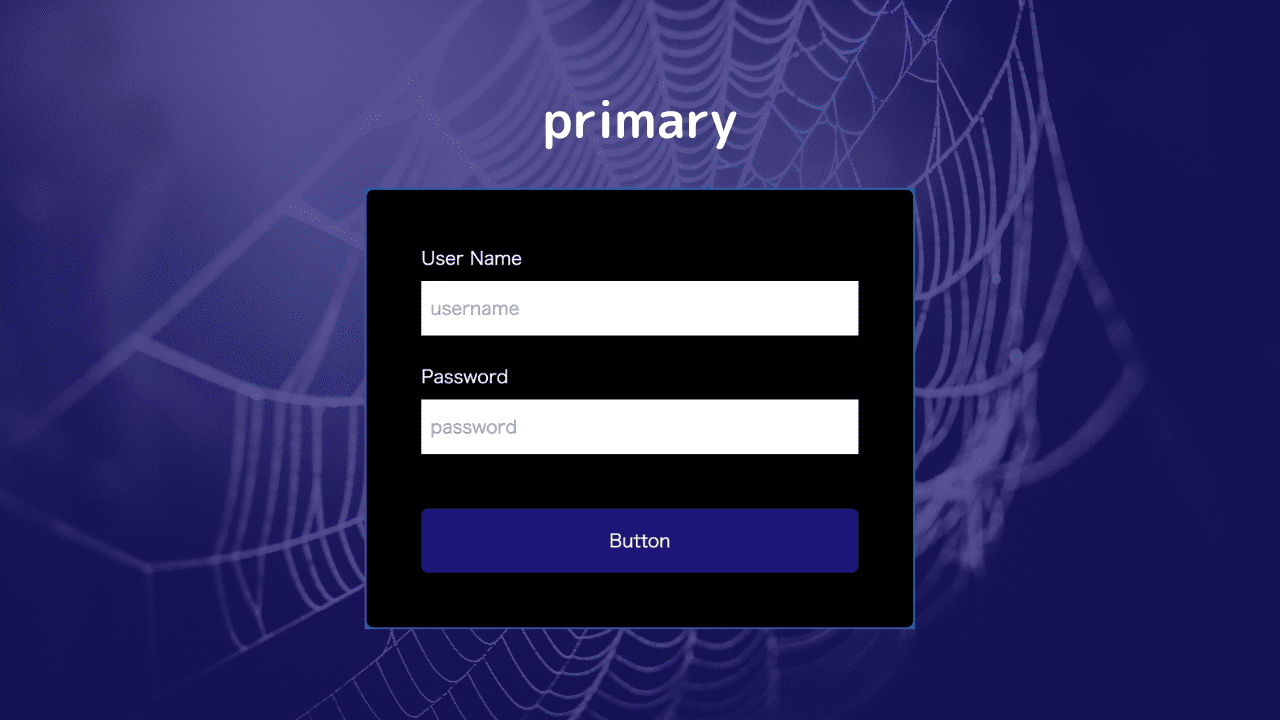
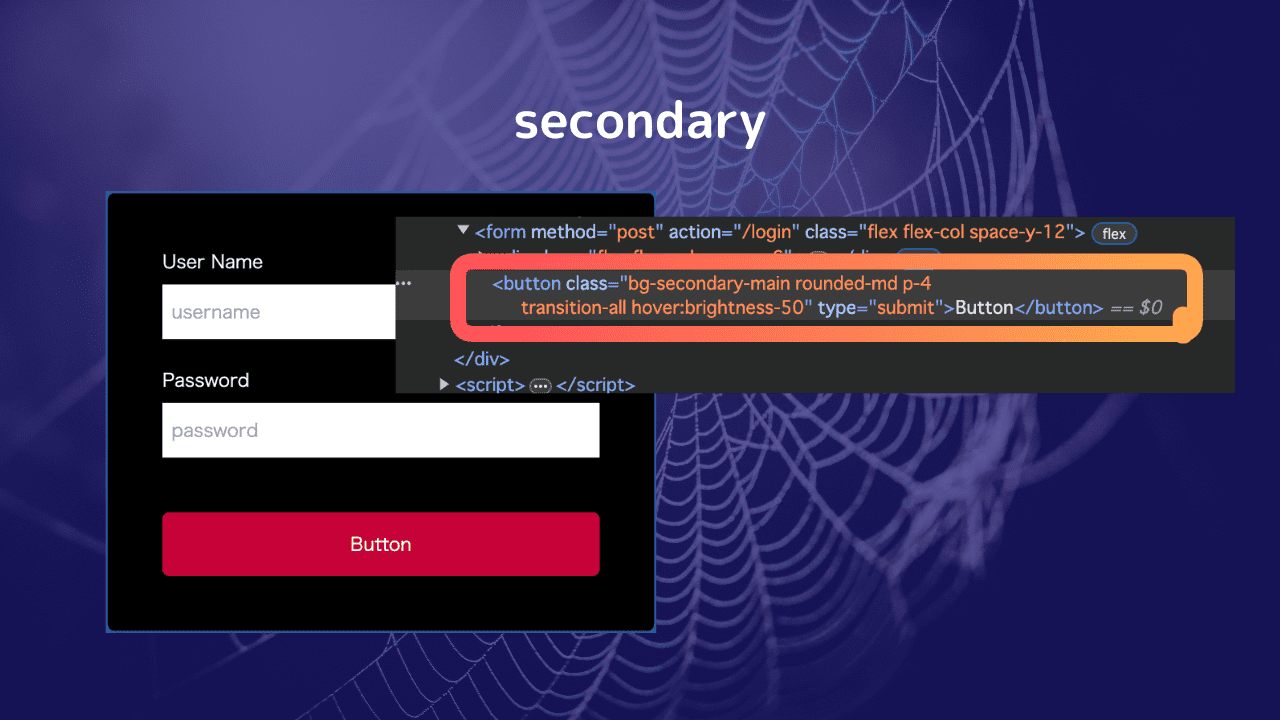
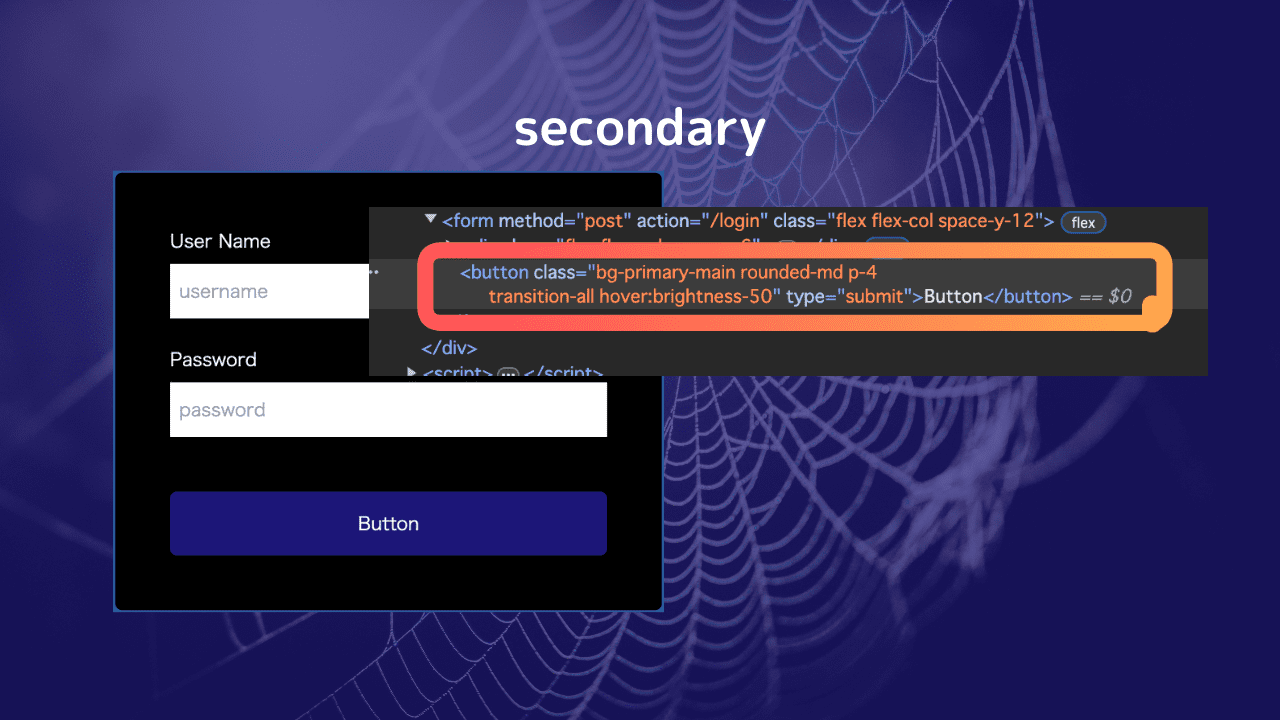
chrom dev toolでボタンの色を変えてみるbg-secondary-main を bg-primary-main に変えてみます
【変更前】
【変更後】
変わったーーーーー!
まとめ
はい、こんな感じでTailwindはフルのクラス名がない場合、Purgeの対象と判断し、TailwindCSSのファイルから削除します
その結果、クラス名は当たってるけどスタイルが効かないという事象が発生してしまいます
なかなかのハマりポイントだと思うので、みなさん気をつけてください
それではまた!
この記事をシェアする
トップへ戻る
フリーランスエンジニアをしています。
メイン業務はWebアプリケーションの開発支援で、エンジニア歴は7年目になります。
フロントエンド・バックエンド・インフラなど、幅広く経験してます。
また、フリーランスとしての活動以外に
エンジニアの育成や独立支援なども行っています。
ご興味ある方はLINE登録してみてね
Skills
FrontEnd
BackEnd
Others
Contact

Web開発支援・Webサイト制作・運用など
お仕事に関するお問い合わせは
こちらより承っております
人気の記事

2023年を振り返る
フリーランスエンジニアになって4年目となりました。エンジニアとしての面だけでなくプライベートでも色々あった1年だったので、今年1年を振り返ろうと思います。
更新日:2024-01-31

【フリーランス希望者必見】フリーランスのメリット・デメリット
現役フリーランスエンジニアである僕の経験からフリーランスのメリット・デメリットを解説します。「不安定」「有給休暇がない」「スキルが伸びない」は間違っています。実際にフリーランスとして働いて気づいたことやフリーランスとしての働き方も紹介します。
更新日:2024-02-04

TailwindCSSがPurgeされて効かなかった
TailwindCSSのクラス名を変数と組み合わせた時、スタイルが効かなかった。その理由はBuild時に行われるPurgeということがわかったので調査・検証してみた
更新日:2024-04-16

