
Webの仕組みの理解に必要なのはこの5つ
- クライアントとサーバー
- URL
- DNS
- HTTPメソッド
- HTML ,CSS ,Javascript
これさえ押さえればもうWebの仕組みはバッチリです
前提知識

それぞれの解説に入る前に幾つか前提知識が必要になるのでそれをまずはさらっておきましょう!
ブラウザとは

みなさんがスマホやPCでネット検索をする時に使うアプリ(「Safari」や「GoogleChrome」のこと)をブラウザと言います
動詞 browse 「閲覧する」の名詞形です
インターネットとWebの違い

インターネットは、「世界中のコンピューター、サーバーなどが相互に接続されデータのやり取りや通信が行われる基盤のこと」を指していて
Webは「インターネット上で情報を提供するための方法の1つ」です
※ネット検索・Web検索は同じ意味として捉えてもらって大丈夫です
Webの仕組み

では、Webの仕組みについて詳しくみていきましょう!!
例えば、ブラウザ(SafariやGoogleChrome)で誰かのブログを見たいとします
そうですね、例えば「そろの技術ブログ」を見たいとしましょうw
みなさんの取るアクションは
- ブラウザを開く
- 「そろの技術ブログ」と検索する
- 出てきたリンクをクリックする
これで「そろの技術ブログ」が見れますよね
では、この裏では一体何が起こってるのでしょう
これを理解することがWebの仕組みを理解することで
この仕組みさえわかれば、何を勉強すれば良いのか見えてきます
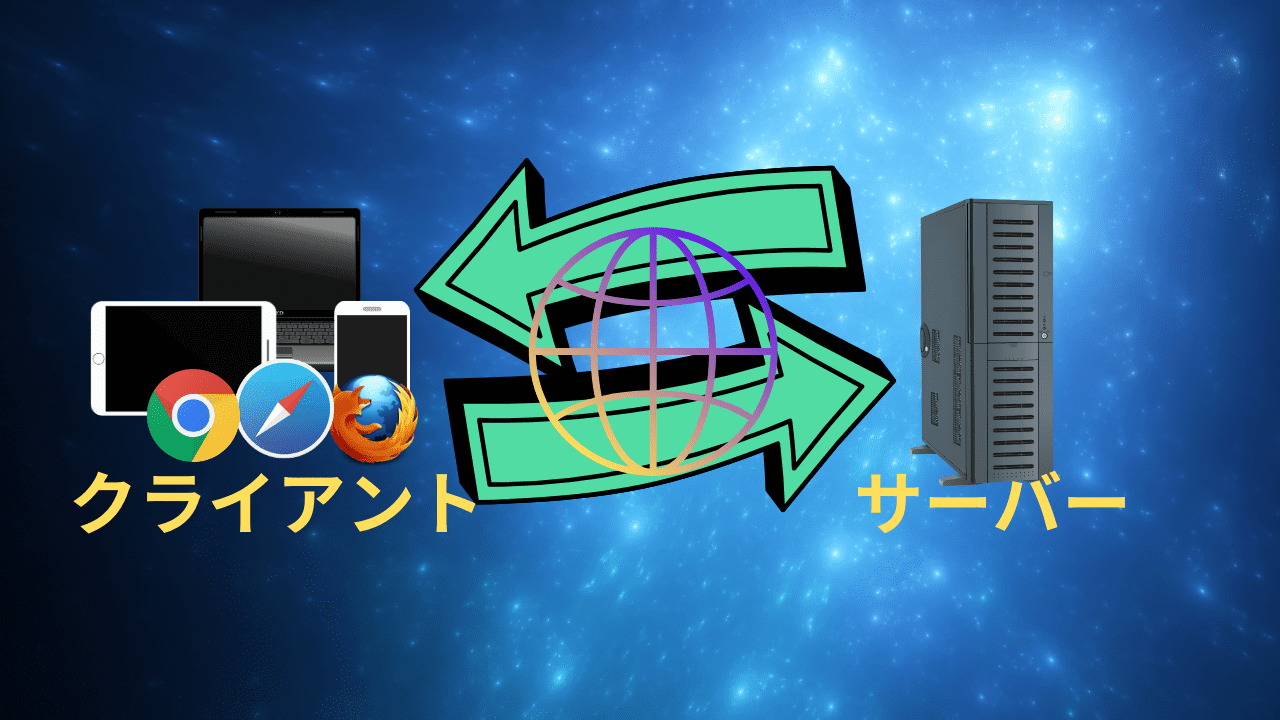
クライアントとサーバ

Webのベースはこれです
クライアント(client:お客様)
サーバー(server: 動詞 serve 「提供する」の名詞形)
レストランとかでも同じ言葉を使いますよね
お店に入って飲食を楽しむ僕らは「クライアント」で
オーダーを聞いたり料理を運んでくれる店員さんは「サーバー」です
※今では、ウェイターやウェイトレスって言葉は使わなくなったらしいですね
Webも全く同じで
Webの情報を閲覧する僕らはクライアントで
情報を提供する(今回で言うと「そろの技術ブログ」配信者)側がサーバーです
なので、Webを閲覧するブラウザ(SafariやChrome)をクライアントと呼ぶことが多いです
みなさんはWebブラウザを開いて「そろの技術ブログ」と検索し、出てきたリンクをクリックしてくれたと思います
このリンクをクリックしたとき、実はこんな動きをしているんです.png)
クライアント→サーバーへ「リクエスト」を送り、
サーバー→クライアントへ「レスポンス」を返します
これがWebの仕組みの全てです
URL

ではみなさんは、どうやって「そろの技術ブログ」を提供してくれる「サーバー」を見つけたのでしょうか?
焼肉屋さん1つとっても、いろんな焼肉屋さんがありますよね
友人と焼肉に行く時、どうやって同じ焼肉屋さんに入りますか?
そう、住所ですよね
Webも同じで「サーバー」には住所が存在します
その住所に値するのが「URL内にあるドメイン」という部分なんです
例えば、「そろの技術ブログ」は https://www.soloware.jp というのがURLです
先頭の「https://」
これは、「プロトコル(規約)」と呼ばれるもので、Web上のデータにアクセスする時には「http」を使うという決まりがあるんです
この辺は「そうなんだ」で今は問題ありません
大事なのは、Webの仕組みを理解すること
挫折する方の多くは、一度に全部を理解しようとしてしまうんです
それはそれで悪いことではないのですが、その完璧主義者が故に挫折してしまっては元も子もないですよね
まずはざっくりと概要を掴んでいきましょう!
ちなみに「http」をベースにセキュリティを高めたものが「https」です
今では基本的に全てのサイトが「https」です。
そしてこのプロトコル以降の www.soloware.jp という部分が「ホスト名」と「ドメイン名」です
このドメイン名がWeb上の住所を表しています
例えば「炙り屋」という焼肉にみんなで行こうとなりました
どこの?となりますよね
東京?大阪?沖縄?など色々選択肢はあると思います
※店舗が実在するかは調べてないのでわかりません
東京だとしても、東京のどこ?
世田谷区?練馬区?といった具合に住所を特定しないことには
同じ焼肉屋でお酒を交わすことはできません
「東京都世田谷区の炙り屋」までいって初めて同じ場所に集まれますよね
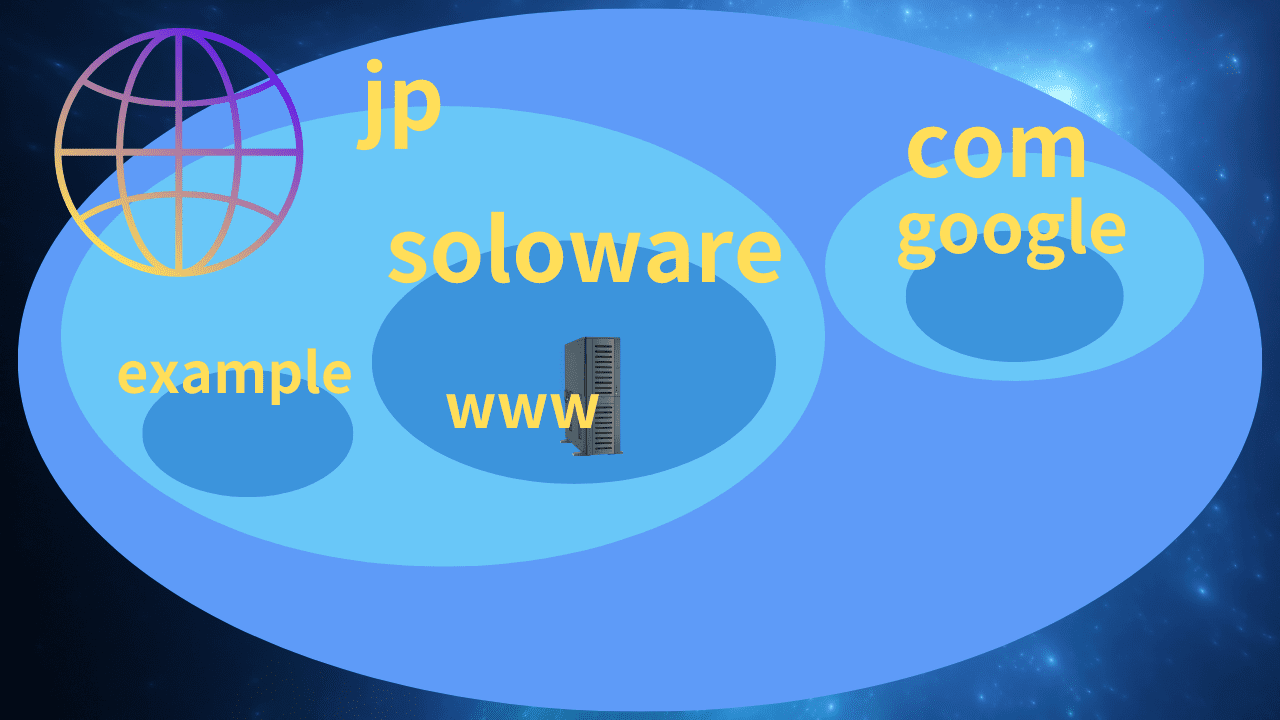
ドメインも全く同じsoloware.jp
ドメインは後ろから読んでいきます
まず、 jp という単語
ここからこのサーバーは jp の管轄下にあるんだなと辿っていきますjp の中のsoloware という地区の www という店か
といった具合です
このようにドメイン名は特定の領域(地域)のことを指していて
その領域の中の、どのサーバーかというのをホスト名で特定します
「東京都世田谷区の炙り屋」
↓
「東京都」 → 「jp」
「世田谷区」 → 「soloware」
「炙り屋」 → 「www」
みたいな感じ
ちなみに、 www は world wide webの略で、Web上で情報提供するのが目的である場合に使われます
DNS

でもですね、ややこしいのがWebの世界では住所というのはIPアドレスというもので管理しています
どんなのかというと144.250.199.110 みたいなやつです
でもこれって人が扱う時にめちゃくちゃわかりづらくないですか?
覚えられます?
焼肉屋の住所を北緯52.4122312度で東経135.223421度とかって
緯度と経度で言われてもわかりませんよね?
緯度経度を人がわかりやすいようにしたのが、住所であるように
IPアドレスを人がわかりやすいようにしたのが、ドメインというわけです
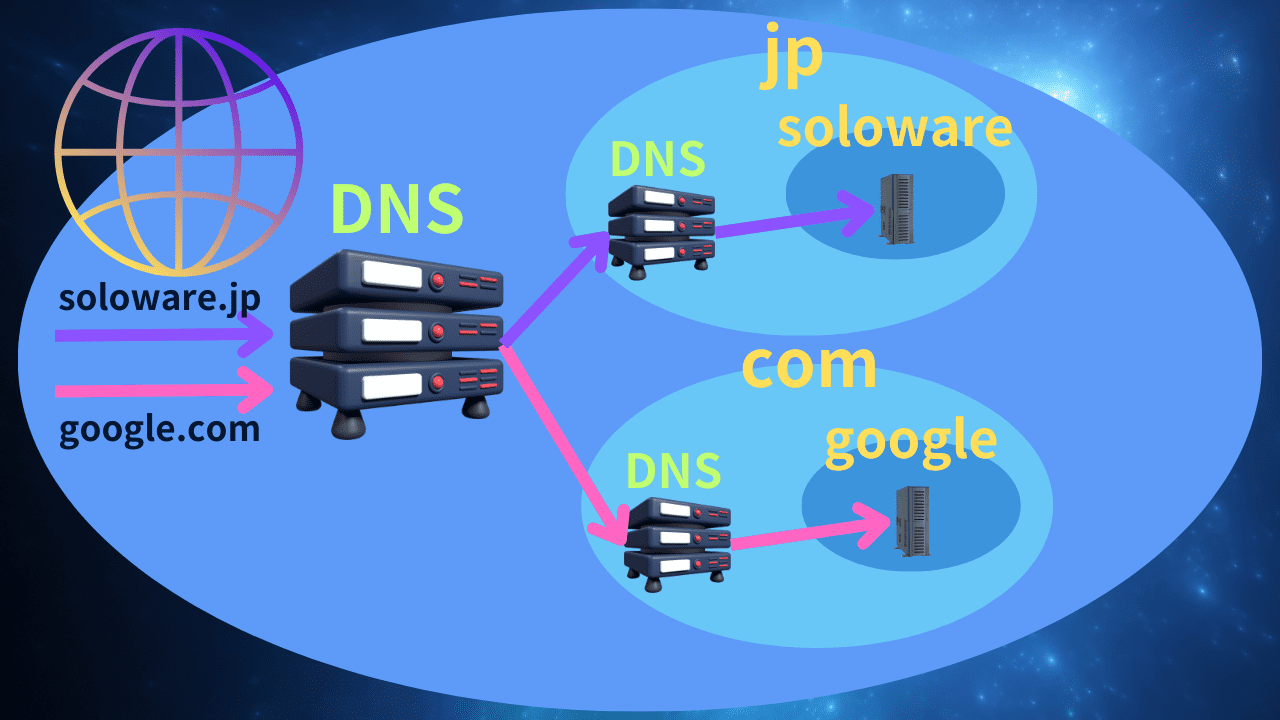
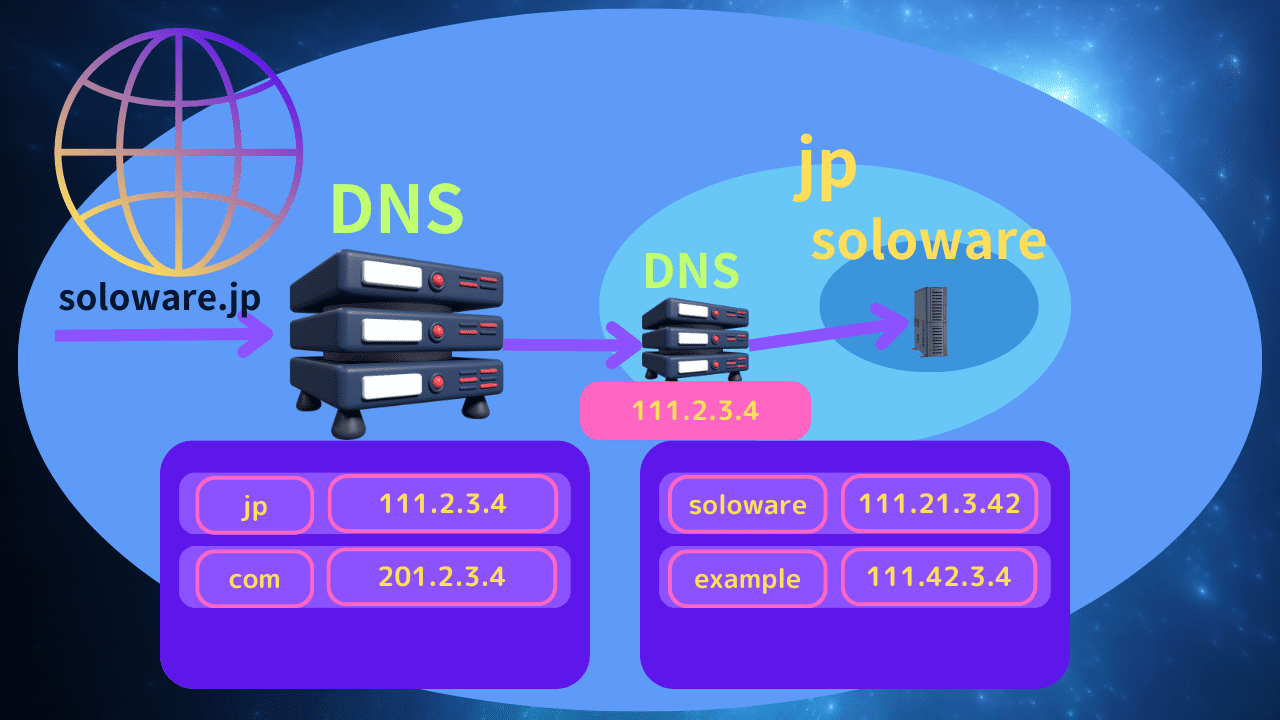
Webの世界では、IPアドレスを使ってサーバーを管理しているので
ドメインをIPアドレスに紐づけないといけませんgoogle.com -> 144.250.199.110 のようにです
これを担ってくれているのが、DNSというお方です
DNSはDomain Name Systemの略で
ドメインをIPアドレスと紐づけてくれます
そのおかげでwww.soloware.jp と検索すると、「そろの技術ブログ」にアクセスできるんですね
どうでしょう?
少しずつWebの仕組みがわかってきましたんじゃないでしょうか?
HTTPメソッド

これまでで
ブラウザを使って「そろの技術ブログ」のURLをクリックすることでwww.soloware.jp のサーバーにリクエストが送られ
返ってきたレスポンスを受けて、「そろの技術ブログ」を閲覧していることがわかっていただけたかと思います
じゃあ、このリクエストとはどういったもので
レスポンスとはどういったものなのでしょうか?
無事に焼肉屋に集まれた皆さんが、店員さんを呼ぶ時(リクエスト)も色んな目的があると思います
- 水を入れて欲しい
- オーダーを聞いて欲しい
- トイレどこにあるか教えて欲しい
などなど
Webも同じでリクエストをするときにはいろんな目的があります
今回の例で言うと、「そろの技術ブログ」のページを見たい
というのがリクエストの内容です
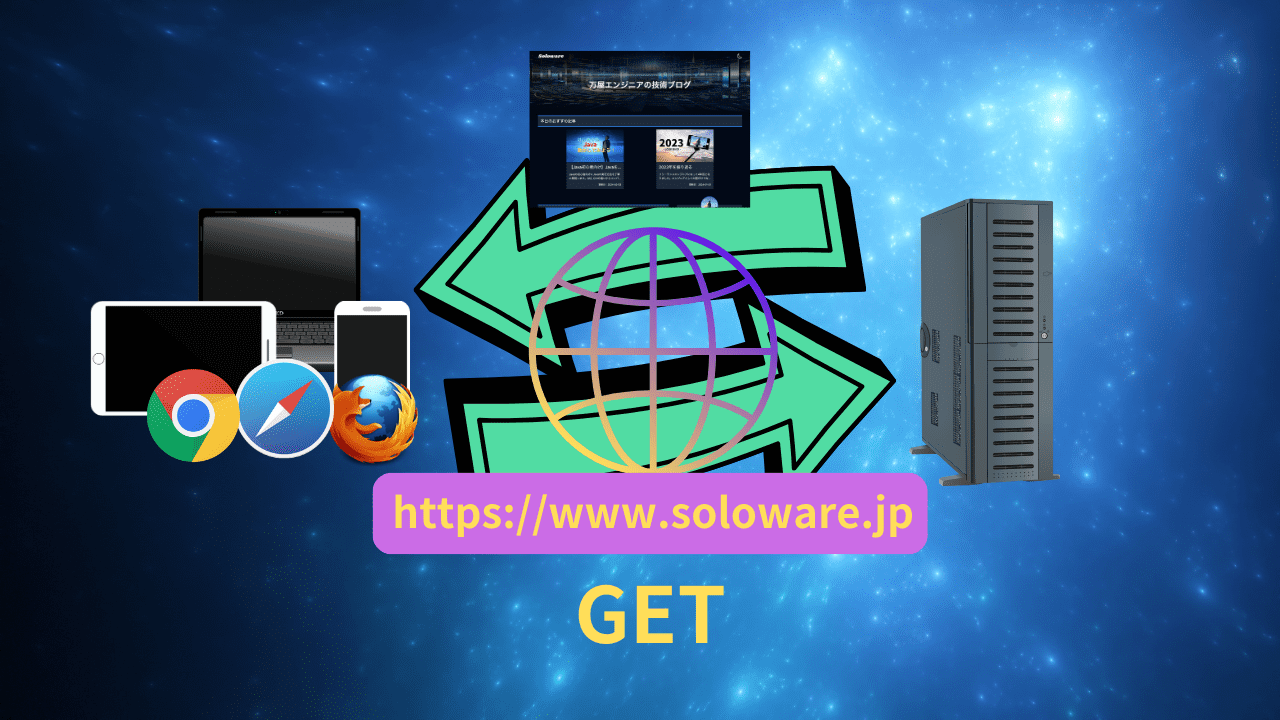
ページを閲覧したい時に行われるリクエストではGET と言われるHTTPメソッドが使われます
閲覧したいページを取得するのでイメージしやすいかと思います
その他にもいろんなリクエストがあります
Amazonを使う時を思い出して見てください
サイトにアクセスするとまず何をしますか?
そう、ログインですよね
ログインしないと、買い物できませんよね
ログインするときは
メールアドレスとパスワードを入力すると思います
このようにクライアント側から何かしらの情報を送るリクエストもあるんです
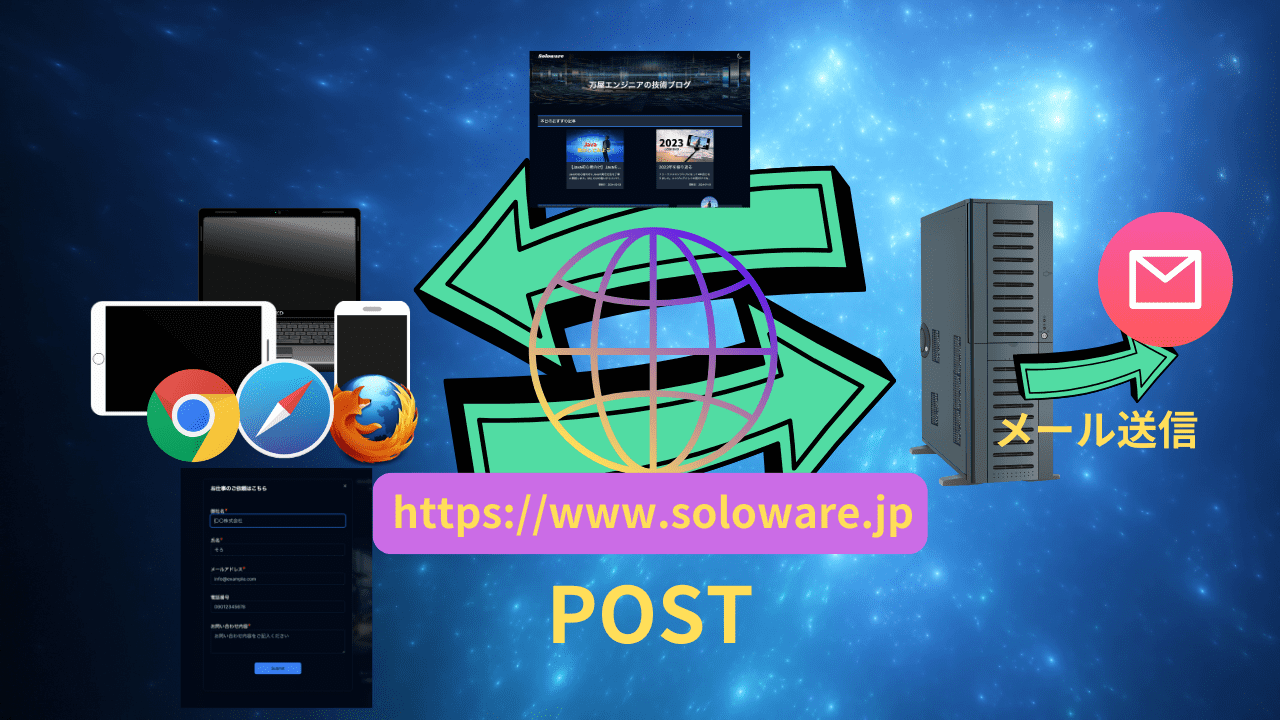
この時に使われるHTTPメソッドは POST というものになります
他にも
- PATCH
- PUT
- DELETE
- HEAD
- OPTIONS
- TRACE
- CONNECT
などがありますが、全部を理解しなくて大丈夫です
今の段階では
ページの取得は GET
クライアント側からの情報の送信は POST が使われるんだと思ってもらえるとOK
ちなみに僕のブログサイトでもお仕事のご依頼は受け付けてまして、その時は POST を使ってます
リクエストの種類はOKだと思います
では、レスポンスにはどういったものなのでしょうか?
ブラウザから「そろの技術ブログ」を見せてくれとサーバーにリクエストを送ると
サーバーからレスポンスが返ってきて、ページを閲覧することができますよね
ただこのページ、僕たちが閲覧している見た目のままサーバーが返しているかというとそうではないんです
このページはいくつかのファイルで構成されていて、それを読み解くことで
みなさんが閲覧しているページができあがってるんです
HTML, CSS, Javascript

Webページは次のファイル達で構成されています
- HTML
- CSS
- JavaScript
- メディアファイル群
これらのファイルがサーバーからレスポンスとして返ってくるわけです
そしてこれらのファイルを読み解いて
僕たちが閲覧できるような形にしてくれてるのがブラウザの役割なんです
img15
では、それぞれのファイルはどんな役割があるのでしょうか?
画像ファイルは画像なので、問題ないですよね
ではその他はどうでしょう?
HTML
これは、このページの構造やコンテンツを管理するためのファイルです
どこに見出しがあって、どういった文章があって、どこに画像があって
といった具合にページの情報が記述されています
CSS
これは、HTMLの見た目を装飾するためのファイルです
この文字の色は赤色で、この画像の大きさはこれぐらいで
スマホサイズだとこういう大きさになって
といった具合に、ページの見た目を扱います
Javascript
これは、ユーザーの操作を受け付けるためのファイルです
ここをクリックされたらメニューを開くとか
ここまでスクロールされたら、ポップアップを出すといったように
ユーザーの操作によって動的な振る舞いを持たせることができます
こういうファイルをブラウザがうまく組み合わせてくれることで
僕らはWebページを快適に見れているというわけなんです
まとめ
いかがでしたでしょうか?
ざっくりわかっていただけたんじゃないかな
Xもやってるのでフォローいただけると嬉しいです!
この記事をシェアする
トップへ戻る
フリーランスエンジニアをしています。
メイン業務はWebアプリケーションの開発支援で、エンジニア歴は7年目になります。
フロントエンド・バックエンド・インフラなど、幅広く経験してます。
また、フリーランスとしての活動以外に
エンジニアの育成や独立支援なども行っています。
ご興味ある方はLINE登録してみてね
Skills
FrontEnd
BackEnd
Others
Contact

Web開発支援・Webサイト制作・運用など
お仕事に関するお問い合わせは
こちらより承っております
人気の記事

2023年を振り返る
フリーランスエンジニアになって4年目となりました。エンジニアとしての面だけでなくプライベートでも色々あった1年だったので、今年1年を振り返ろうと思います。
更新日:2024-01-31

【フリーランス希望者必見】フリーランスのメリット・デメリット
現役フリーランスエンジニアである僕の経験からフリーランスのメリット・デメリットを解説します。「不安定」「有給休暇がない」「スキルが伸びない」は間違っています。実際にフリーランスとして働いて気づいたことやフリーランスとしての働き方も紹介します。
更新日:2024-02-04

TailwindCSSがPurgeされて効かなかった
TailwindCSSのクラス名を変数と組み合わせた時、スタイルが効かなかった。その理由はBuild時に行われるPurgeということがわかったので調査・検証してみた
更新日:2024-04-16

